java-rocketmq
蓝桥杯
BitmapDrawable
QLC
微服务
测试用例
binder
分类
python 笔记
DDPM
ACL
哈希算法
junit5
g2o优化
openresty
skill command
bug
coinbase
内存管理
SpringBoot配置文件
anti-design-vue
2024/4/11 18:59:37node+vue3+mysql前后分离开发范式——实现对数据库表的增删改查
文章目录 ⭐前言⭐ 功能设计与实现💖 node后端操作数据库实现增删改查💖 vue3前端实现增删改查⭐ 效果⭐ 总结⭐ 结束⭐结束⭐前言
大家好,我是yma16,本文分享关于 node+vue3+mysql前后分离开发范式——实现对数据库表的增删改查。 技术选型 前端:vite+vue3+antd 后端:…
<s-table>、<a-table>接收后端数据
对于 中的 <template #bodyCell“{ column, record }”> :
<s-tableref"table":columns"columns":data"loadData":alert"options.alert.show"bordered:row-key"(record) > record.id":tool-config&…
使用vue开发的前后台框架推荐
对于Vue后台前台框架,以下是几个值得推荐的选项: Element UI:一个基于Vue.js的桌面端组件库,提供了丰富的UI组件和交互方式,非常适合构建后台管理系统。
Element UI是一套为开发者、设计师和产品经理准备的基于Vue 2.…
Vben Admin实战-系统管理之用户管理-(第12节)
系列文章目录
第一节:Vben Admin介绍和初次运行 第二节:Vben Admin 登录逻辑梳理和对接后端准备 第三节:Vben Admin登录对接后端login接口 第四节:Vben Admin登录对接后端getUserInfo接口 第五节:Vben Admin权限-前端控制方式 第六节:Vben Admin权限-后端控制方式 第七节…
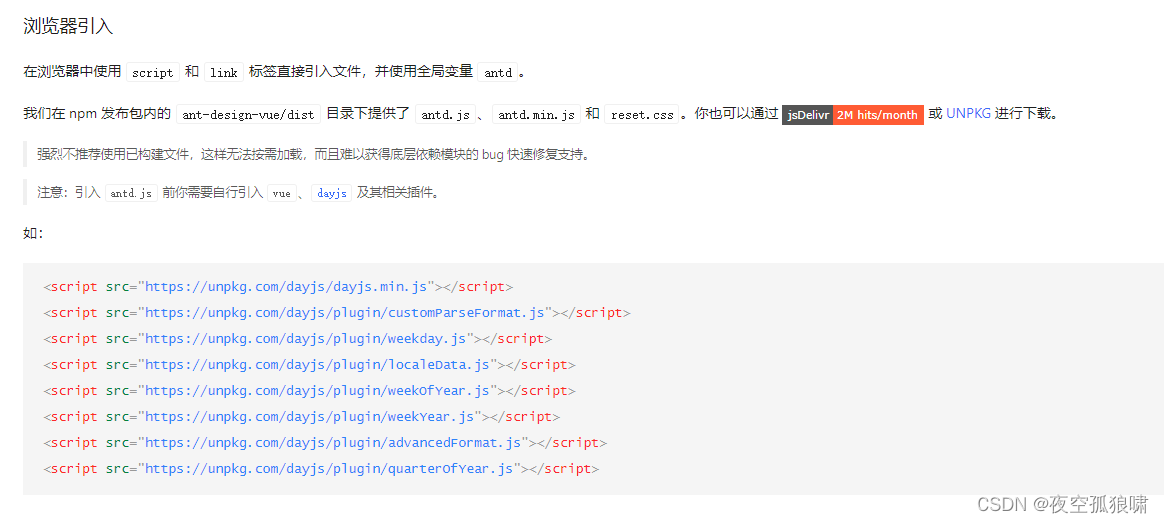
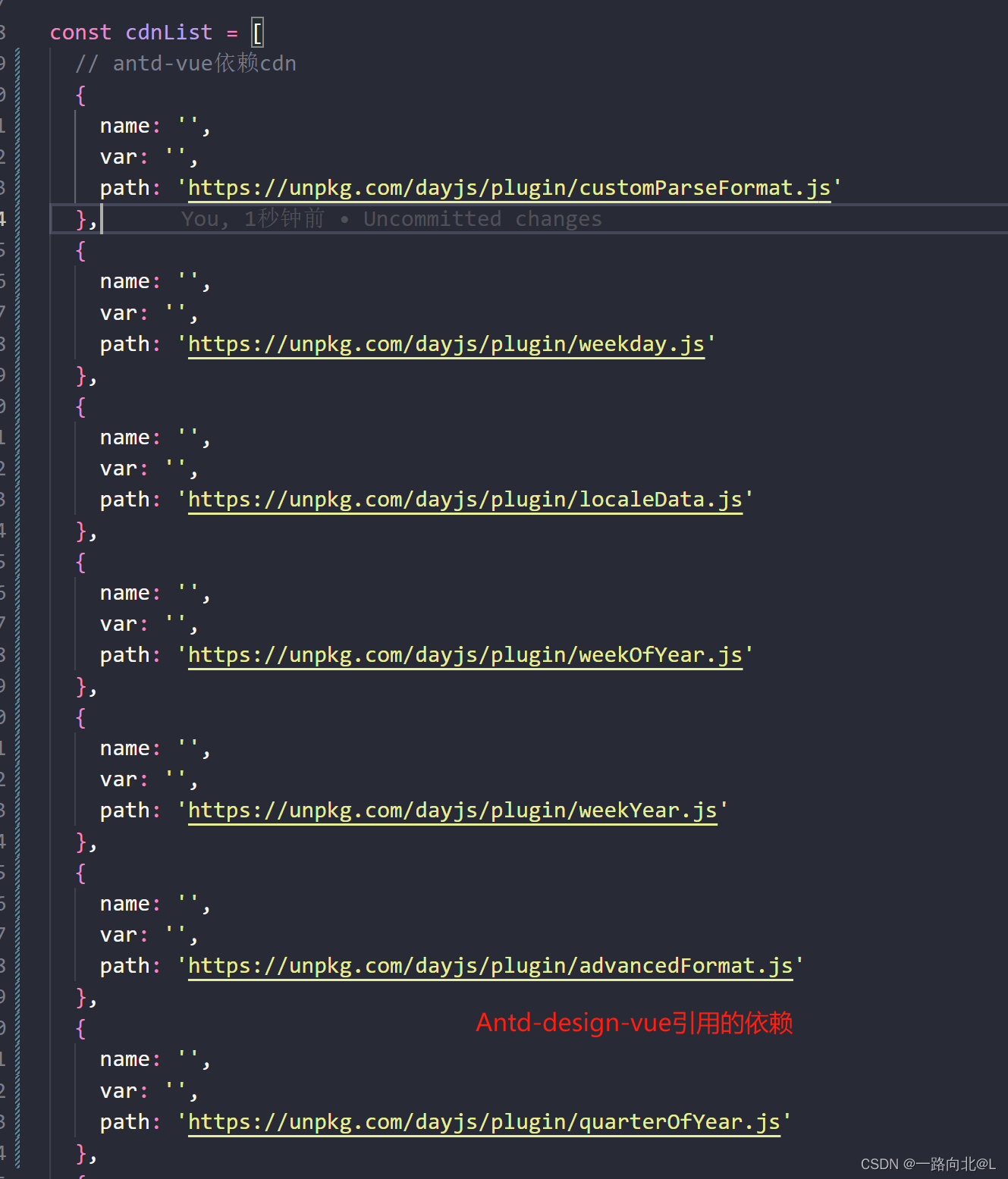
html中如何用vue语法,并使用UI组件库 ,html中引入vue+ant-design-vue或者vue+element-plus
html中如何用vue语法,并使用UI组件库
前言 先说一下本次应用的场景,本次项目中,需要引入github中别人写好的插件,插件比较大,没有方法直接在自己项目中,把别人的项目打包合并生成html(类似于前…
第三节:Vben Admin登录对接后端login接口
系列文章目录
第一节:Vben Admin介绍和初次运行 第二节:Vben Admin 登录逻辑梳理和对接后端准备 文章目录 系列文章目录前言一、Flask项目介绍二、使用步骤1.User模型创建2.迁移模型3. Token创建4. 编写蓝图5. 注册蓝图 三. 测试登录总结 前言
上一节&…
Antd中s-table组件某字段进行排序
Antd中s-table组件某字段进行排序
提前说明,s-table组件包含分页等功能 <s-tableref"table":columns"columns":data"loadData"bordered:row-key"(record) > record.id"></s-table>而其中loadData为获取表数…
[绍棠] Ant Design Pro of Vue打包有前缀静态资源访问不到
方法一
缺点:需要和部署的路径保持一致,不是很灵活
1、在环境变量.env中定义url前缀
BASE_URL/admin/2、定义vue路由前缀路径router/index.js
const createRouter () >new Router({mode: history,base: process.env.BASE_URL,
// mode: hash,…
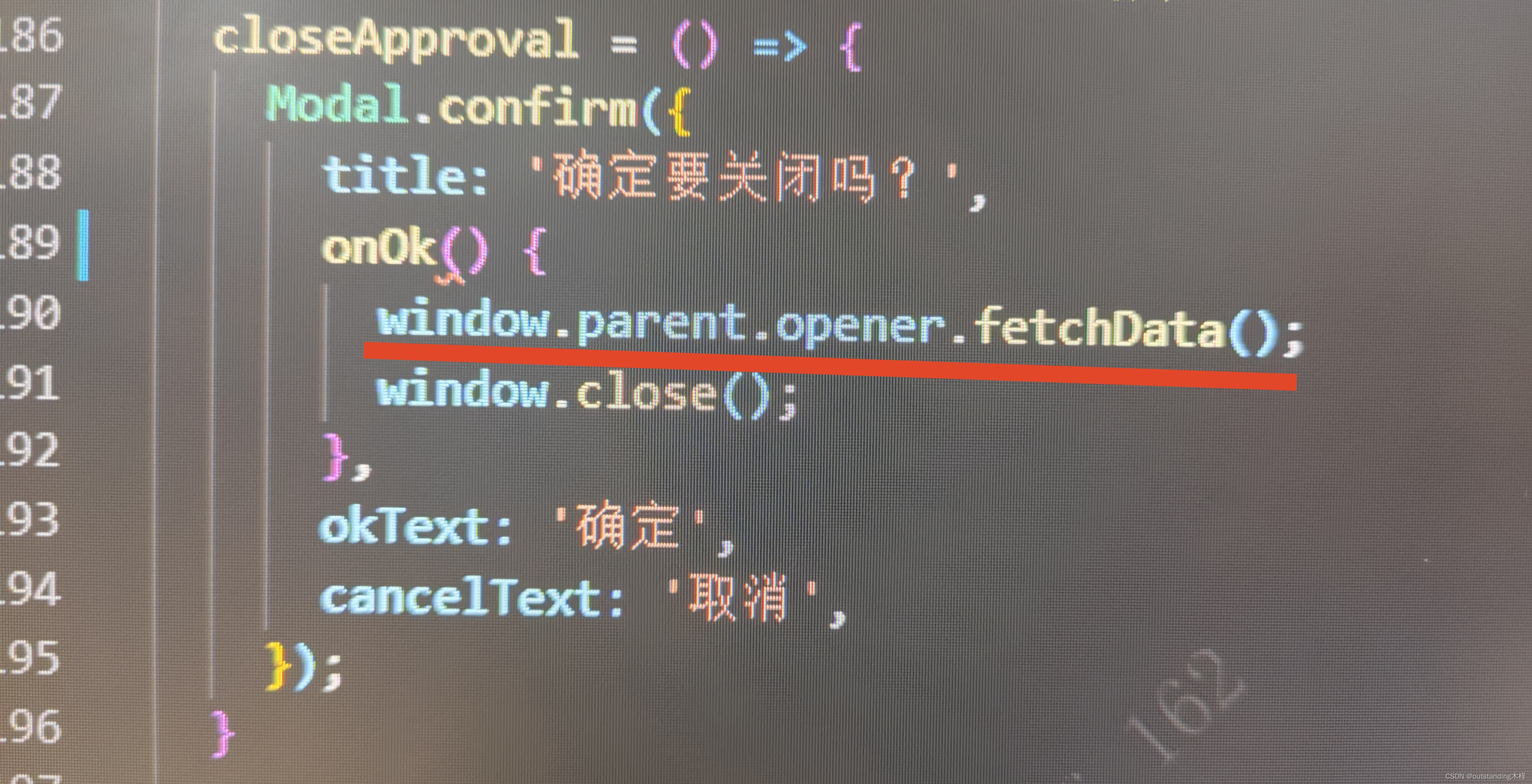
react父页面监听子页面关闭,进而刷新列表
如:父页面是table表格页面,
从父页面中打开的子页面,子页面中进行数据修改,保存后,父页面的table表要进行更新 部分代码:
1、父页面 fetchFinance()方法为调接口的方法: 即当子页面修改了数据保存后,父页面刷新tab…
react-antd-date日期默认英文,改成中文(中英混合)
法1、安装 moment
// 1、安装
npm install moment// 2、引入
import zhCN from moment/locale/zh-cn// 3、使用
<Form.Item label"日期"><DatePicker locale{zhCN} />
</Form.Item>法2、安装dayjs // 1、安装
npm i dayjs -…
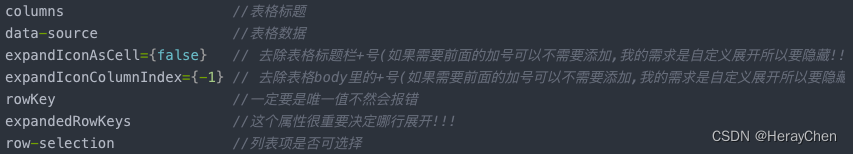
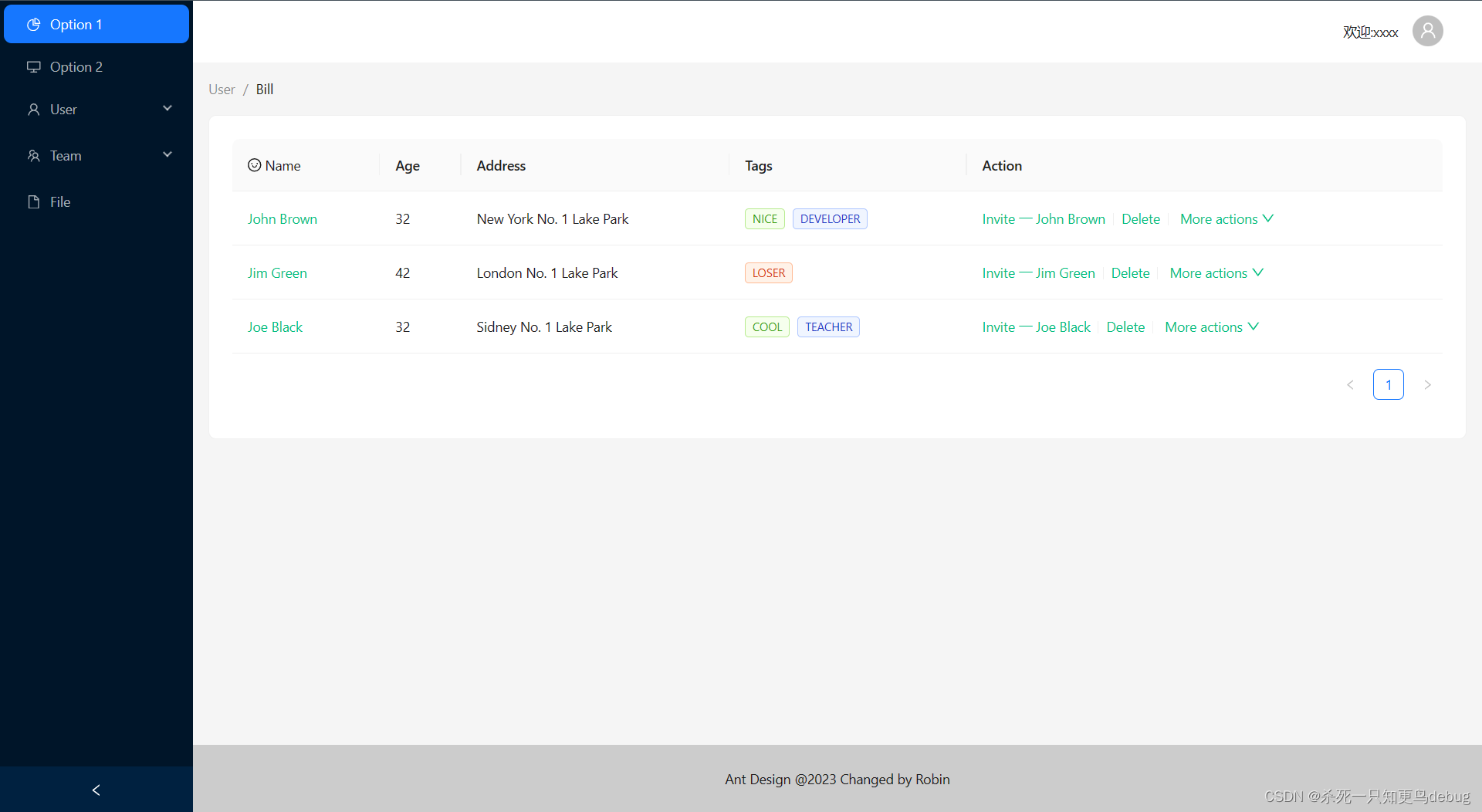
ant design自定义展开折叠查看子项和点击行查看详情
实现思路:通过配置rowSelection,列表项是否可选择来实现。 页面内容: <a-table :dataSource"integrationBonds" :columns"columns" :customRow"customintegrationBondsRow":pagination"{hideOnSingle…
Ant Design Vue UI框架的基础使用,及通用后台管理模板的小demo【简单】
一、创建 VUE 项目
npm create vuelatest二、安装使用 ant-design-vue
安装脚手架工具
$ npm install -g vue/cli
# OR
$ yarn global add vue/cli使用组件
# 安装
$ npm i --save ant-design-vue4.x全局完整注册
import { createApp } from vue;
import Antd from ant-de…
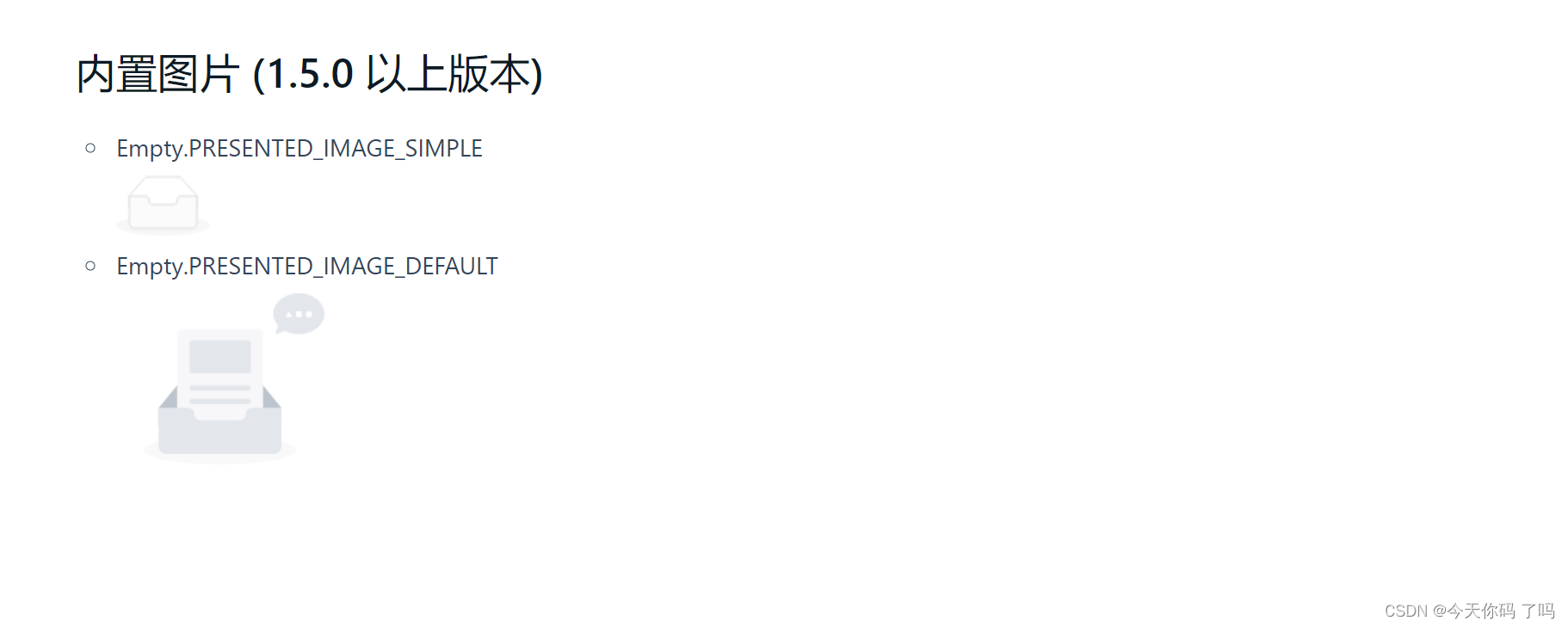
a-table 修改默认的空状态描述
1 默认的空状态样式 simple图片和暂无数据样式 a-table api 意思是修改了local属性中的emptyText就可以改变内容了
:loacl"{emptyText:自定义内容}"但是这样写的话 就不显示图片了 可以使用a-empty 来自定义
2 空状态样式修改
:loacl"loacl"
data(){re…
在项目中,关于前端实现数据可视化的技术选择
前言 在项目中,数据可视化以图表、报表类型为主。 需求背景
技术框架是Vue2.x版本,组件库是Ant Design of Vue能够支撑足够多的图表类型开发图表大小/位置能够随意变动图表样式需要支持丰富多样的用户配置强大、开放的图表语法支持复杂的数据可视化场景…
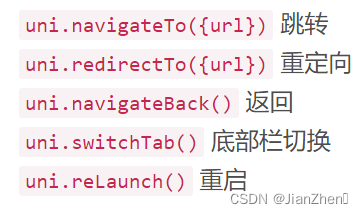
uniapp大概是怎么个开发法(前端)
写在前面,博主是个在北京打拼的码农,从事前端工作5年了,做过十多个大大小小不同类型的项目,最近心血来潮在这儿写点东西,欢迎大家多多指教。 对于文章中出现的任何错误请大家批评指出,一定及时修改。有任何…
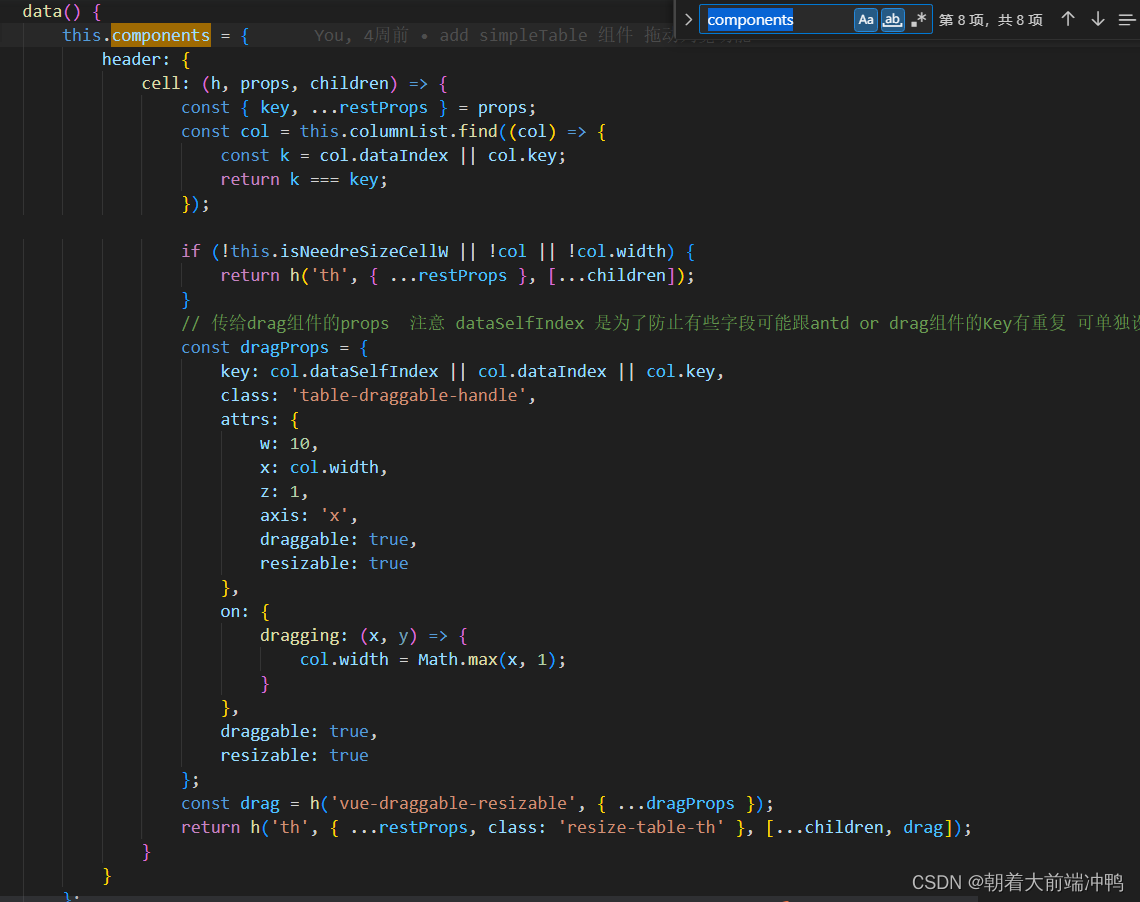
如何给a-table增加列宽拖动功能
对于table的列宽设置 相信用过的人都知道,想要设置得很完美,几乎是不现实的,因为总有数据或长或短,那我们应该如何优化它呢?那便是让用户自行拖动列宽,从而能看全table的数据,但是对于antd-vue …
长胜证券:十大流通股东占比例高好还是低好?
近年来,跟着我国本钱商场的不断发展,越来越多的投资者开始了解和关注股东占比这个目标。而在股东占比中,十大流转股东的持股份额是一个重要的目标。可是,关于投资者来说,十大流转股东占比是高好还是低好?本…
2024年最新最全Vue3开源后台管理系统复盘总结
在现代前端开发中,搭建一个高效、灵活、易用的后台管理系统并不容易。然而,Vue3 的出现为我们提供了一个备受瞩目的选择。作为一个现代化的前端框架,Vue3 具有众多优点,能够帮助开发者快速搭建企业级中后台产品原型。
今天&#…
JeeSite Vue3:前端如何实现权限管理
随着技术的飞速发展,前端开发技术日新月异。在这个背景下,JeeSite Vue3 作为一个基于 Vue3、Vite、Ant-Design-Vue、TypeScript 和 Vue Vben Admin 的前端框架,引起了广泛关注。它凭借其先进的技术栈和丰富的功能模块,为初学者和团…
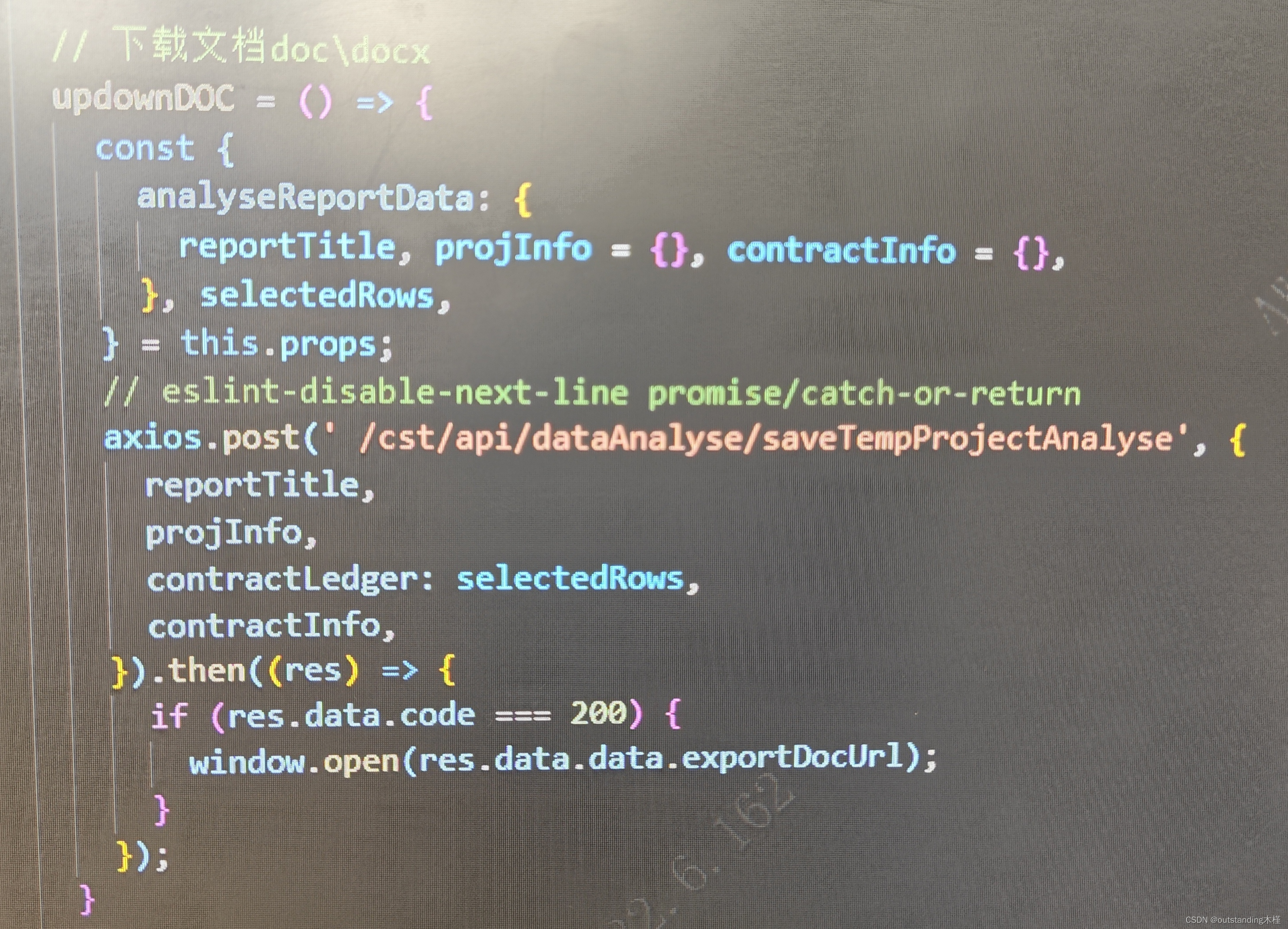
ref与DOM-findDomNode-unmountComponentAtNode知识点及应用例子
httphttp://t.csdnimg.cn/og3BI
知识点讲解↑ 需求: (下载/导出 用post请求时:) 实例: react部分代码
1、点击下载按钮,需要传给后端数据,到数据扁平,不是那么复杂,只需url地址即可完成下载,后端…
Gin + Ant Design Pro JWT认证
文章目录 一:介绍二:Gin JWT 后台1. Claims 定义2. 创建和解析Token3. Gin中间件编写4. 辅助函数 三:Ant Design Pro JWT认证四:Gin中间件和使用示范 一:介绍
JWT现在比较流行的认证方式,微服务中使用特别…
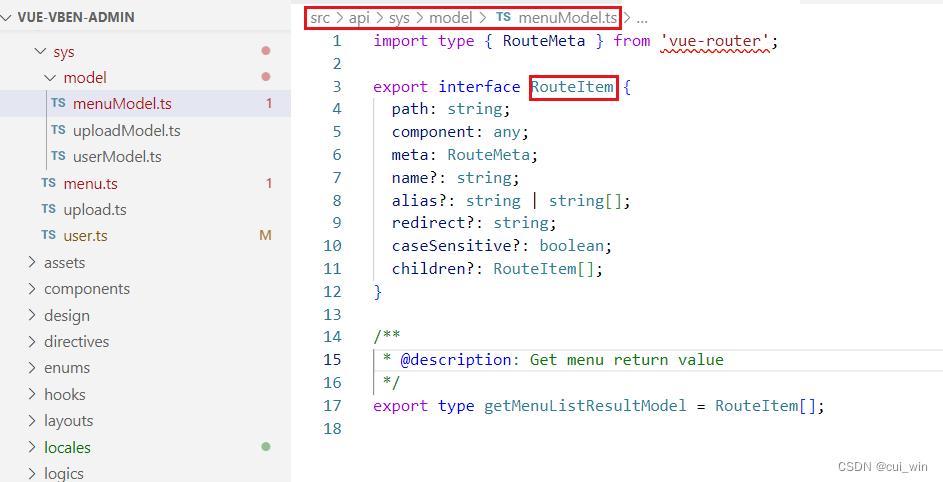
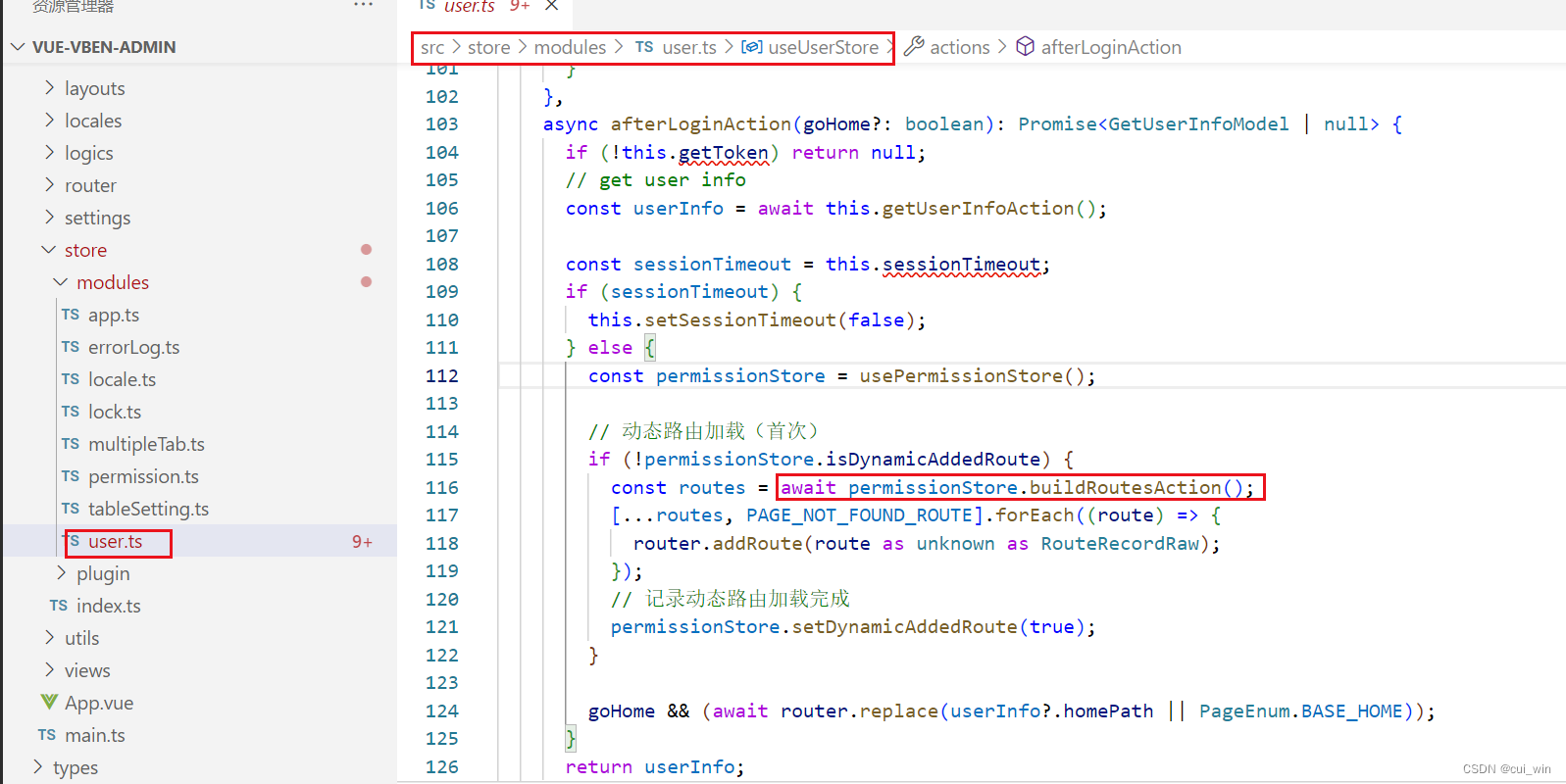
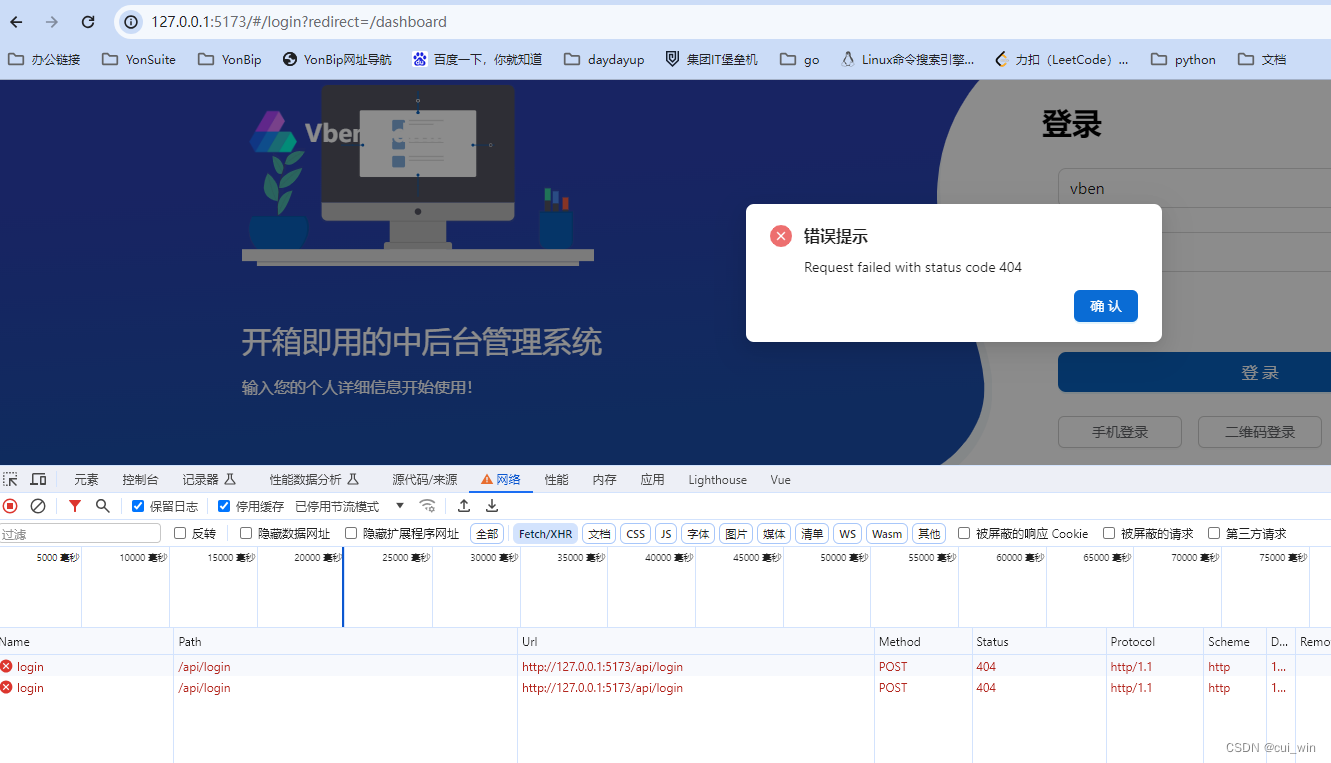
第七节:Vben Admin权限-后端获取路由和菜单
系列文章目录
第一节:Vben Admin介绍和初次运行 第二节:Vben Admin 登录逻辑梳理和对接后端准备 第三节:Vben Admin登录对接后端login接口 第四节:Vben Admin登录对接后端getUserInfo接口 第五节:Vben Admin权限-前端控制方式 第六节:Vben Admin权限-后端控制方式 文章目…
长胜证券:开盘竞价买卖技巧?
开盘竞价是股票生意进程中的一个重要环节,对于出资者来说,怎么在这个短暂的时间内下单买入或卖出股票,成为了检测出资者生意技巧的重要挑战。
一、认识开盘竞价 开盘竞价是指在股票商场开盘前,一切买进卖出单据的价格在必定的时间…
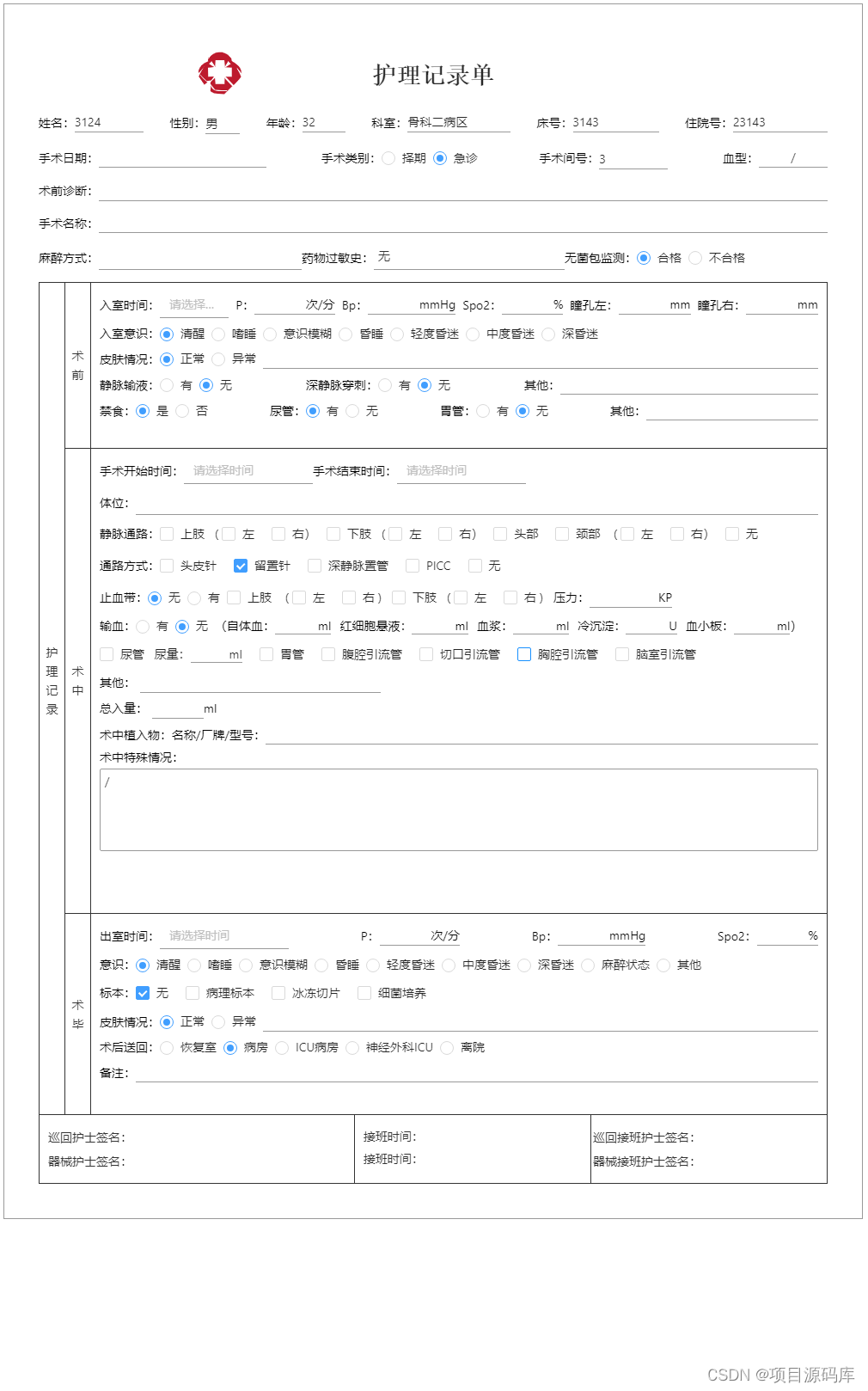
C#手麻系统源码,医院手术麻醉信息系统源码,前端框架:Vue,Ant-Design,后端框架:百小僧开源框架
手术麻醉管理系统覆盖了从患者入院,经过术前、术中、术后,直至出院的全过程。医院手术麻醉系统能够规范麻醉科和手术室的工作流程、实现麻醉手术过程中的信息数字化和网络化、自动生成麻醉手术中的各种医疗文书、完整共享HIS、LIS和PACS等手术患者信息&a…
SCUI Admin:快速构建企业级中后台前端的利器 让前端开发更快乐。
欢迎加入我们的前端组件学习交流群,可添加群主微信,审核通过后入群。 随着Web技术的不断发展,中后台前端解决方案在各类企业级应用中扮演着越来越重要的角色。SCUI Admin正是一款基于Vue3和elementPlus的WebUI前端框架,旨在帮助开…
长胜证券:美科技股大跌,甲骨文一夜蒸发超3000亿
当地时间9月12日,美股三大股指跌落,其中,道指跌0.05%,标普指数跌0.57%,纳斯达克指数跌1.04%。本周商场重视通胀与顾客开支等经济数据。当天发布的数据显现,美国8月份线上商品价格创40个月最大降幅。美国房租…
2024 年十大 Vue.js UI 库
Vue.js 是一个流行的 JavaScript 框架,它在前端开发者中越来越受欢迎,以其简单、灵活和易用性而闻名。
Vue.js 如此受欢迎的原因之一是它拥有庞大的 UI 库生态系统。
这些库为开发人员提供了预构建的组件和工具,帮助他们快速高效地构建漂亮…
第五节:Vben Admin权限-前端控制方式
系列文章目录
第一节:Vben Admin介绍和初次运行 第二节:Vben Admin 登录逻辑梳理和对接后端准备 第三节:Vben Admin登录对接后端login接口 第四节:Vben Admin登录对接后端getUserInfo接口 第五节:Vben Admin权限-前端控制方式 文章目录 系列文章目录前言一、Vben Admin权…
长胜证券:缩量十字星之后走势?
相信许多投资者都遇到过这种状况:股价缩量后呈现了十字星形状,接下来的走势该怎么猜测呢?本文将从多个视点为您解析。
首要,咱们来了解一下缩量十字星的界说。缩量十字星是由一根实体较小的十字星线组成,一般呈现在上…
第八节:Vben Admin登录页面自定义
系列文章目录
第一节:Vben Admin介绍和初次运行 第二节:Vben Admin 登录逻辑梳理和对接后端准备 第三节:Vben Admin登录对接后端login接口 第四节:Vben Admin登录对接后端getUserInfo接口 第五节:Vben Admin权限-前端控制方式 第六节:Vben Admin权限-后端控制方式 第七节…
第二节:Vben Admin 登录逻辑梳理和对接后端准备
系列文章目录
上一节:第一节:Vben Admin介绍和初次运行 文章目录 系列文章目录前言项目路径的概述一、登录逻辑梳理loginApi接口查看Mock 二、后端程序对接准备关闭Mock 总结 前言
第一节,我们已经配置了前端环境,运行起来了我们…
Ant Design Pro complete版本的下载及运行
前言
complete 版本提供了很多基础、美观的页面和组件,对于前端不太熟练的小白十分友好,可以直接套用或者修改提供的代码完成自己的页面开发,简直不要太爽。故记录一些下载的步骤。
环境
E:\code>npm -v
9.8.1E:\code>node -v
v18.1…
vue3 + antd二次封装a-table组件
前置条件
vue版本 v3.3.11 ant-design-vue版本 v4.1.1
内容梗概
二次封装a-table组件,大大提高工作效率和降低项目维护成本;
先看效果图 代码区域
utils.js文件
// 用于模拟接口请求
export const getRemoteTableData (data [], time 1000) >…
vue项目搭建---1.搭建基础的框架
目录 1. pnpm下载1.1 安装1.2 差异1.3 镜像源设置 2. 项目2.1 vite创建项目2.2 项目配置2.3 piniavue-routermain.jsstore/index.jsrouter/index.jsvue文件里使用示例 2.4 eslint prettier.eslintrc.js.eslintignore.prettierrc 2.5 样式2.6 commitizenpackage.json.cz-config…
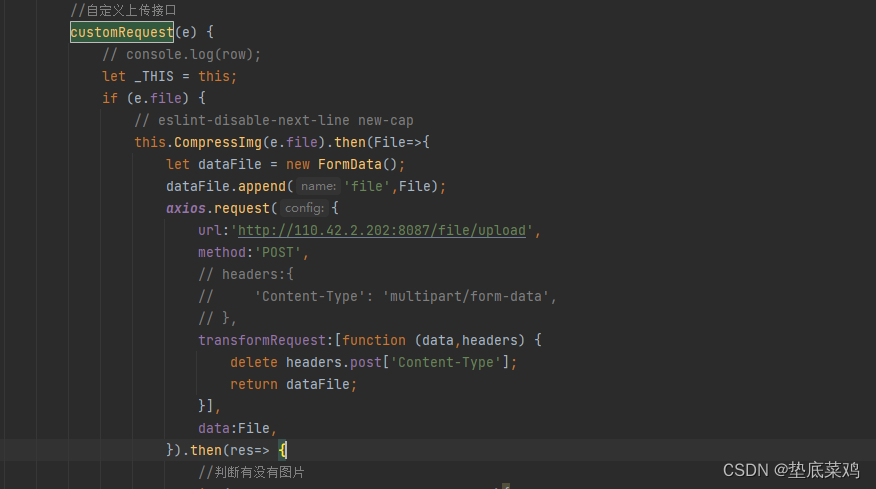
AntDesign 自定义图片上传前端压缩画质
为什么压缩图片?
应为现在公司没有使用云数据库 从而为了减少服务器的消耗需要将用户上传的图片压缩
前端压缩图片的技术选择!
查阅资料发现当下两种压缩的方法!!第一种使用工具库实现 npm install image-conversion --save
第…
Vite项目打包构建优化(视图分析、CDN引入)
使用rollup-plugin-visualizer插件先分析模块占用空间
安装依赖:pnpm i rollup-plugin-visualizervite配置:
plugins: [vue(), visualizer({filename: analysis.html, // 分析图生成的文件名open:true // 如果存在本地服务端口,将在打包后自…
Antv G6入门之旅--combo图
目录
什么是AntV G6
G6 的特性
G6 文档
安装
1 在项目中使用 NPM 包引入
2 在 HTML 中使用 CDN 引入
使用
Step 1 创建容器
Step 2 数据准备
Step 3 创建关系图
Step 4 配置数据源,渲染
React 中使用 G6
Combo图 什么是AntV G6 G6 是一个图可视化引擎…
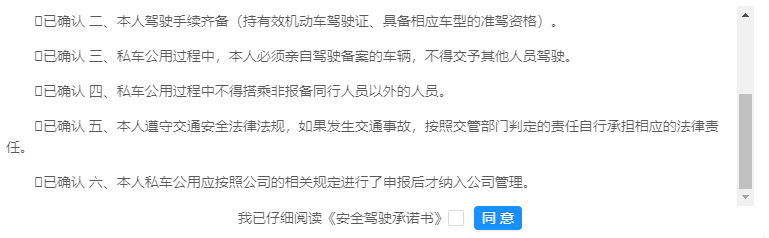
网页界面的阅读确认功能实现
实现阅读确认功能 阅读确认设计概述确认后方可提交下滑到底方可提交 阅读确认设计
概述 网页界面的阅读确认功能通常在用户提交表单或访问敏感信息时使用,以确保用户已经阅读并理解相关内容。 最近有个需求,需要在表单提交前要求用户先阅读并同意服务条…
ant-vue1.78版a-auto-complete表单自动搜索返回列表中的关键字标红
a-auto-complete表单自动搜索返回列表中的关键字标红
通常在做关键字标红的场景,都是后端返回html结构,前端直接渲染实现,但是如果需要前端处理的话,实现也是很简单的,接下来我直接上应用场景吧 应用场景就是通过关键…
长胜证券:华为“黑科技”点燃A股炒作激情
8月29日,在未举行相关发布会的情况下,华为新款手机Mate60Pro悄然上线开售,并在一小时内售罄。
金融出资报记者注意到,跟着商场对新机重视的继续发酵,其中的各种技能打破也愈加受到重视,其影响很快扩散到资…
forEach和map区别
大神指导:
https://juejin.cn/post/7271846986998054971?share_token9331a7ec-93ec-4baa-b8ca-32c69ad8e776
长胜证券:中特估一带一路央国企将见底反转加速
三季度开始龙头成绩将回转加快向上。(1)2022年第三季度基数环比下降,如2022第2/3单季度成绩增速:我国中铁14%/5%、我邦交建10%/-9%、我国铁建8%/-5%、我国中冶14%/-29%、我国化学50%/11%、北方世界38%/-50%、中工世界80%/20%。(2)在手订单增速高于收入增速ÿ…
vue3 + ant design vue项目svg格式的background-image使用配置
直接使用的时候会报错:
图片解析不出来还是svg源文件代码 项目启动报错 vue3使用的时候普通配置会出现this.getOptions is not function错误( Webpack 版本升级引起的,在较新的 Webpack 版本中,this.getOptions 方法已被移除。)…
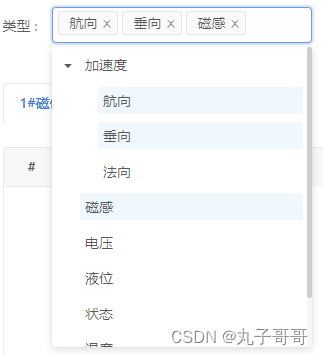
react–antd 实现TreeSelect树形选择组件,实现点开一层调一次接口
效果图: 注意:
当选择“否”,开始调接口,不要把点击调接口写在TreeSelect组件上,这样会导致问题出现,没有层级了 部分代码:
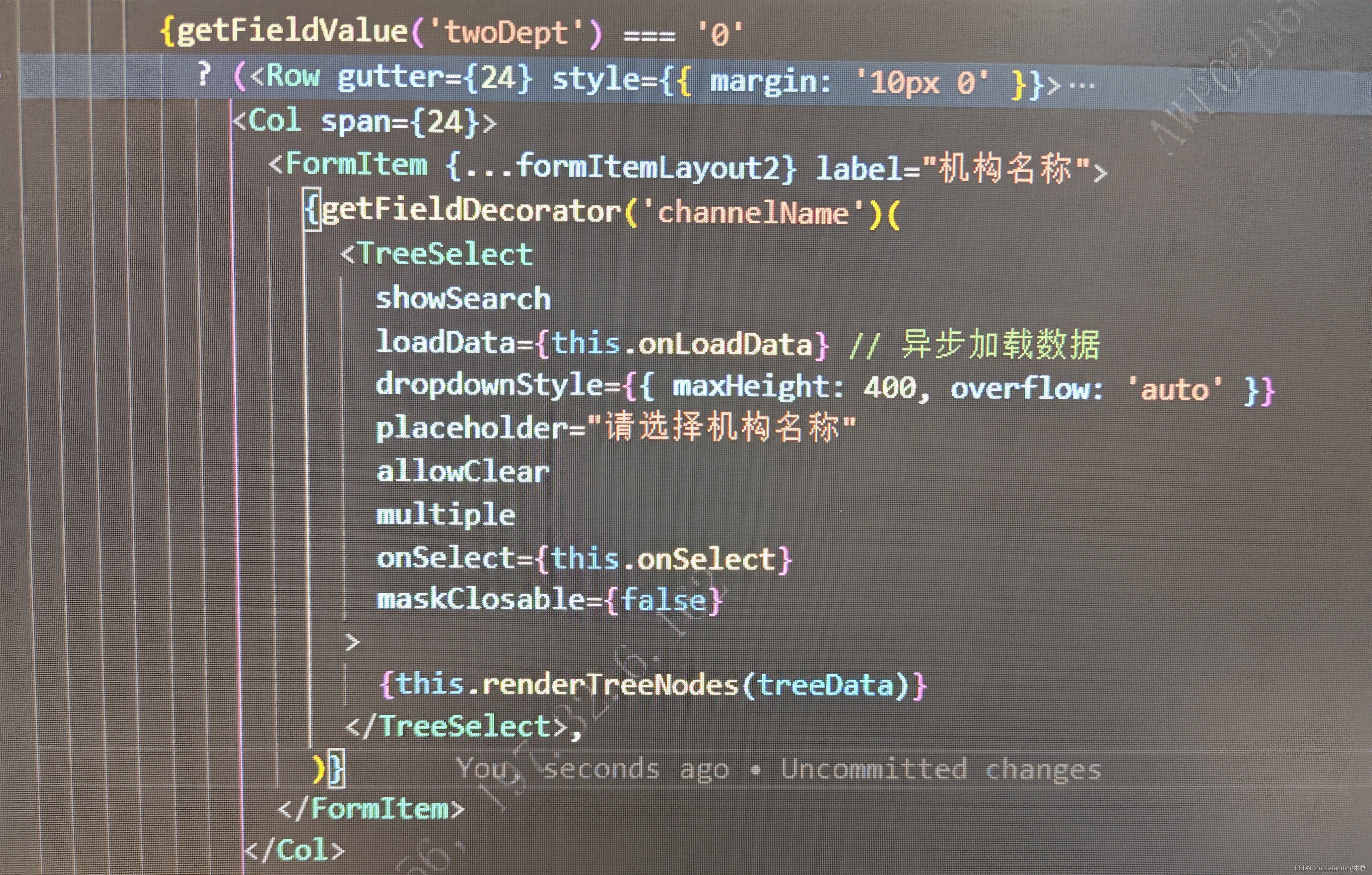
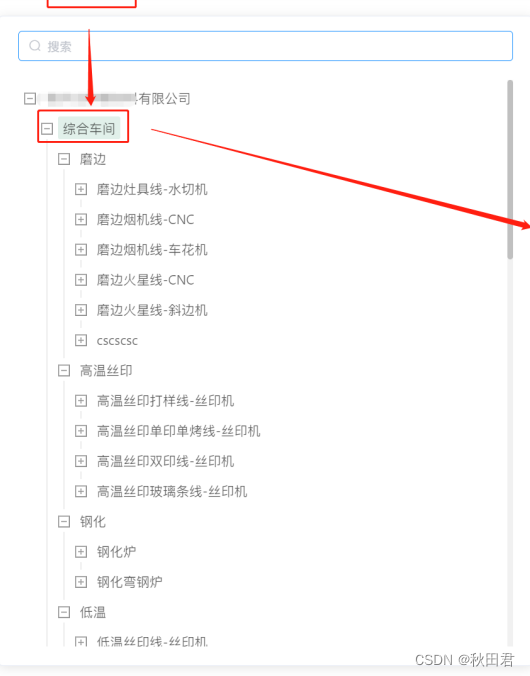
Ant Design Vue详解a-tree-select使用树形选择器,递归渲染数据,点击选项回显,一二级菜单是否可选等问题
后台给的树形数据:
{"code": 200,"data": [{"code": "jsd","children": [{"code": "hx","children": [],"name": "航向","id": 8,"libTable…
基于antd+vue2来实现一个简单的工作流程图功能
简单流程图的实现(基于antdvue2的)代码很多哦~ 实现页面如下
1.简单操作如下 2.弹框中使用组件: <vfdref"vfd"style"background-color: white;":needShow"true":fieldNames"fieldNames"openUse…
Python前景如何?有哪些就业方向?
人工智能时代来临,Python人才缺口日益扩大,加上随着工作年限增加薪资也会增高,是最流行的前五名语言之一。
那么学习Python的就业方向有哪些呢?给大家总结了七大方向可以参考。 Web开发(Python后端)
Pyth…
【antdv】input实现搜索框获取清空输入值
使用Ant Design of Vue 1版本,实现搜索框。
html部分
<a-input-search placeholder"请输入" v-model.value"searchText" input"onInput" search"onSearch" />js部分
export default{data(){return{searchText:}},…
vue项目引入antDesignUI组件
快速安装ant-design-vue并配置,vue2.0 antDesign1.7.8
第一步:安装ant-deisgn-vue 1.7.8
npm install ant-design-vue1.7.8 --save第二步:配置package.json文件,将依赖写入后,npm install 安装依赖 "dependenc…
vue3做到父子级组件的双向响应式数据传输
vue中要做到父子级之间的双向响应式数据传输,主要使用到 props, v-model, toRefs( props ), emits, updata:formData 等;本文章中使用 auto-import 插件省略了一些组件或 api 的引入,UI 组件为 AntD-vue 。 内容仅供参考!内容仅供…
长胜证券:三大拐点共振 看好智能驾驶新一轮行情
摘要
【长胜证券:三大拐点共振 看好智能驾驭新一轮行情】长胜证券研报指出,全球共振,国内智驾商场正迎来三大拐点:1)技能上,“BEV Transformer数据闭环”新架构2023年开端上车,使得不依靠高精地…
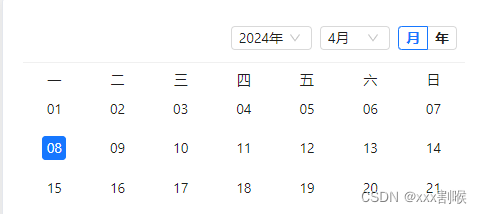
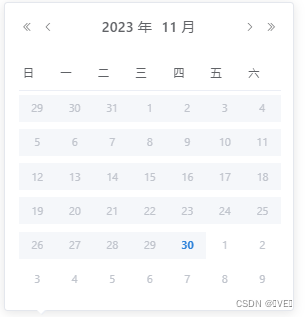
Vite+Vue3.0项目使用ant-design-vue <a-calendar>日期组件汉化
antd的弹框、日期等默认为英文,要把英文转为中文请看下文: 1.首先我们要在main.js中引入ant-design组件库并全局挂载:
import App from ./App
import Antd from ant-design-vue;
import ant-design-vue/dist/antd.css;const app createApp(…
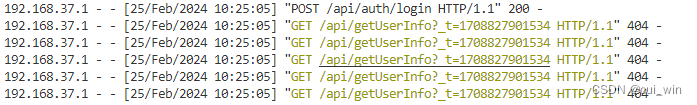
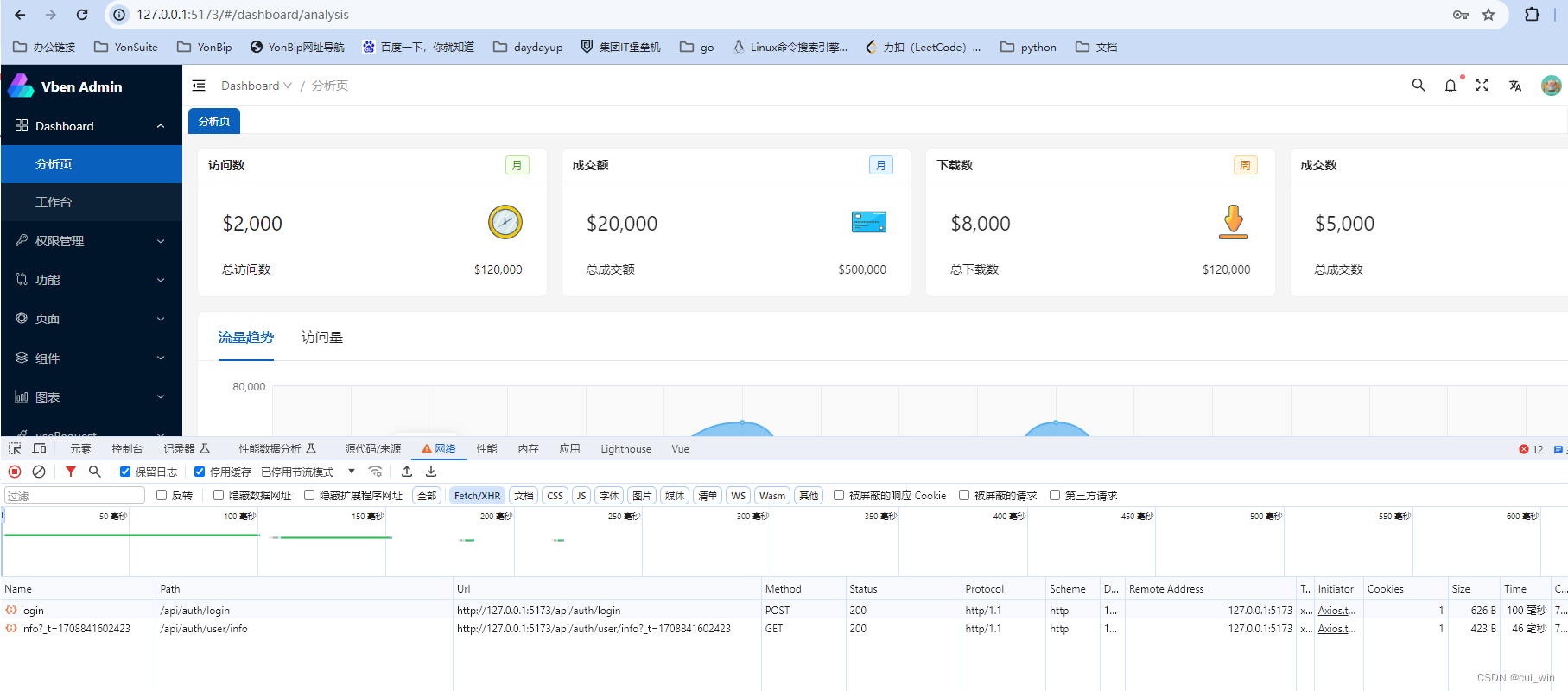
第四节:Vben Admin登录对接后端getUserInfo接口
系列文章目录
第一节:Vben Admin介绍和初次运行 第二节:Vben Admin 登录逻辑梳理和对接后端准备 第三节:Vben Admin登录对接后端login接口 第四节:Vben Admin登录对接后端getUserInfo接口 文章目录 系列文章目录前言一、回顾Vben…
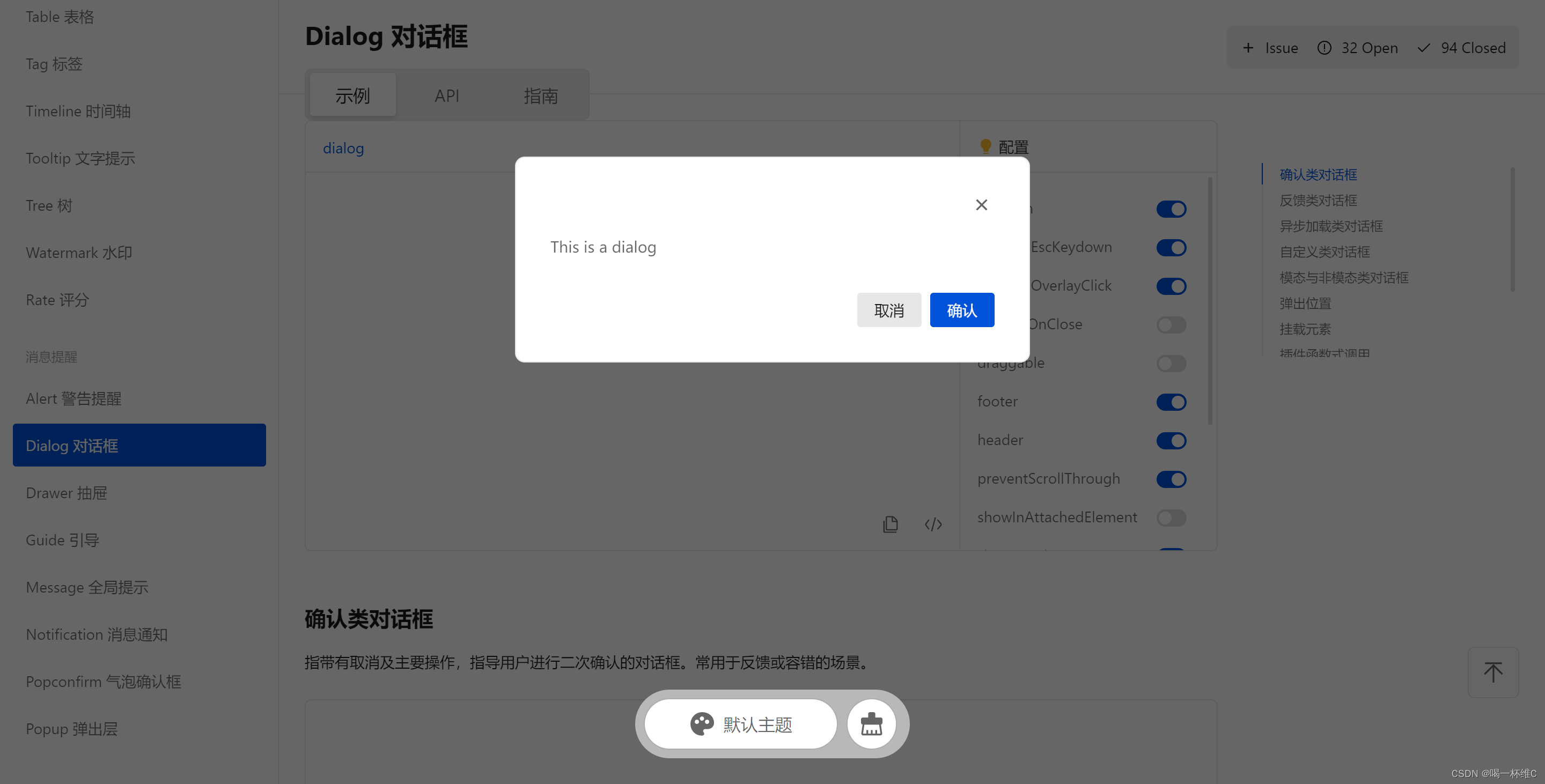
腾讯t-design 实现diolag组件的封装和使用
腾讯 t-design 组件的使用‘ <div><t-button click"visible true">Open Modal</t-button><t-dialog v-model:visible"visible"><p>This is a dialog</p></t-dialog></div> 这是官网的d代码 当然 引进去 …
antDesignPro a-table样式二次封装
antDesignPro是跟element-ui类似的一个样式框架,其本身就是一个完整的后台系统,风格样式都很统一。我使用的是antd pro vue,版本是1.7.8。公司要求使用这个框架,但是UI又有自己的一套设计。这就导致我需要对部分组件进行一定的个性…
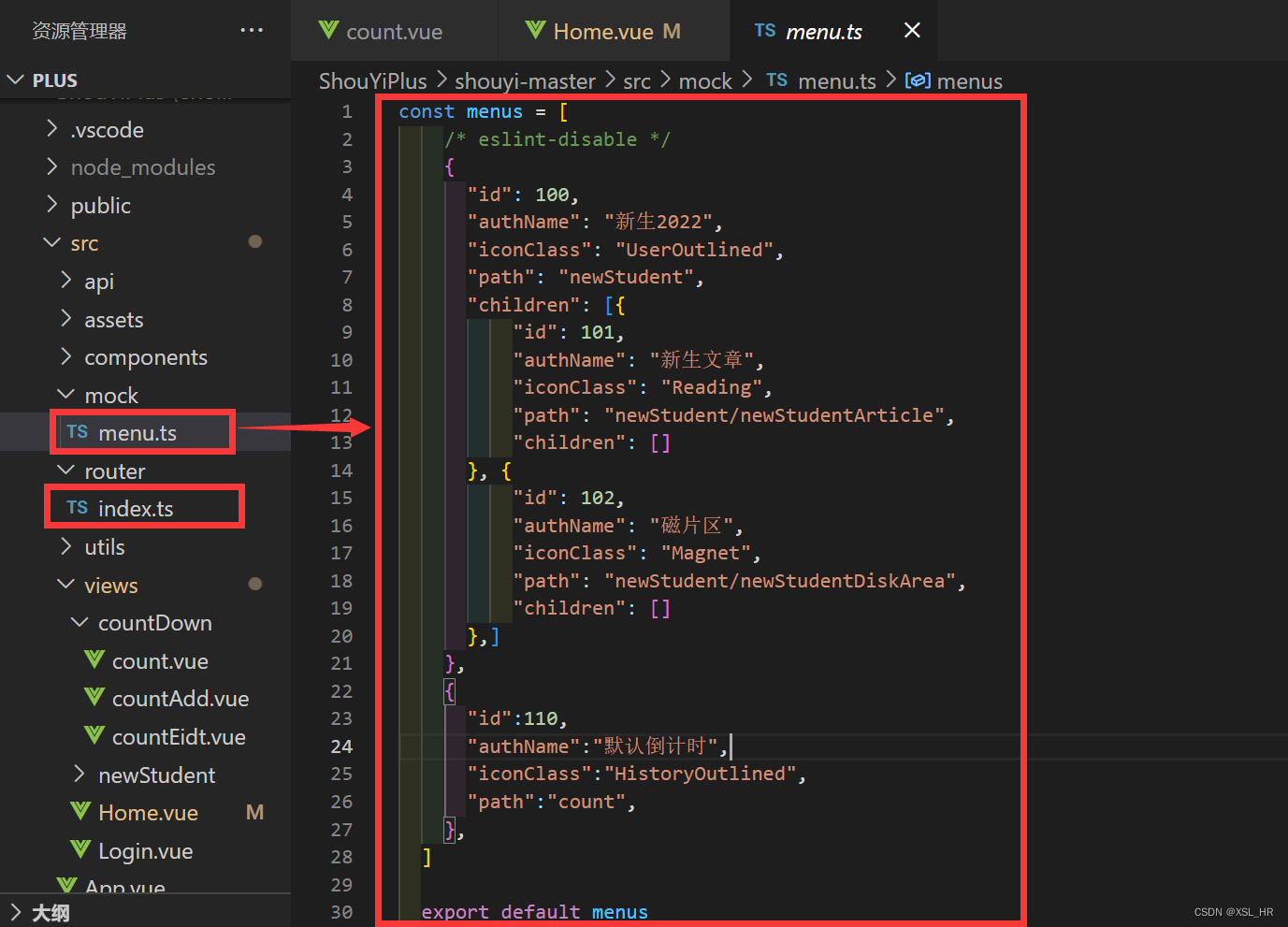
vue3 antd多级动态菜单(二)后台管理系统(两种方法过滤有无子菜单children)
vue3 antd 多级动态菜单(精修版本) 两种方法实现对children的筛选相关文章推送(供参考)场景复现实现效果解决方法hasChildren与noChilren函数过滤v-if v-else判断有无children【推荐】🔥两种方法公用代码sunmmary下期预…
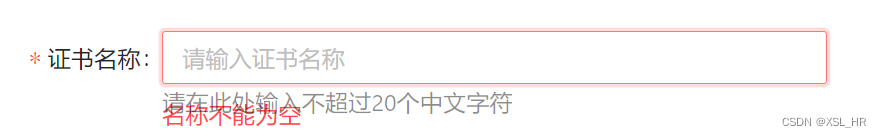
vue3 antd项目实战——input输入框限制输入内容和长度,Form表单动态校验规则
input输入框设置只能输入中文,输入长度为20,输入不能为空知识调用场景复现解决方案1.下方有提示文字2.限制输入内容只能是中文3.限制输入长度为204.动态校验规则(必填项)input源代码(按需调整即可)知识调用…
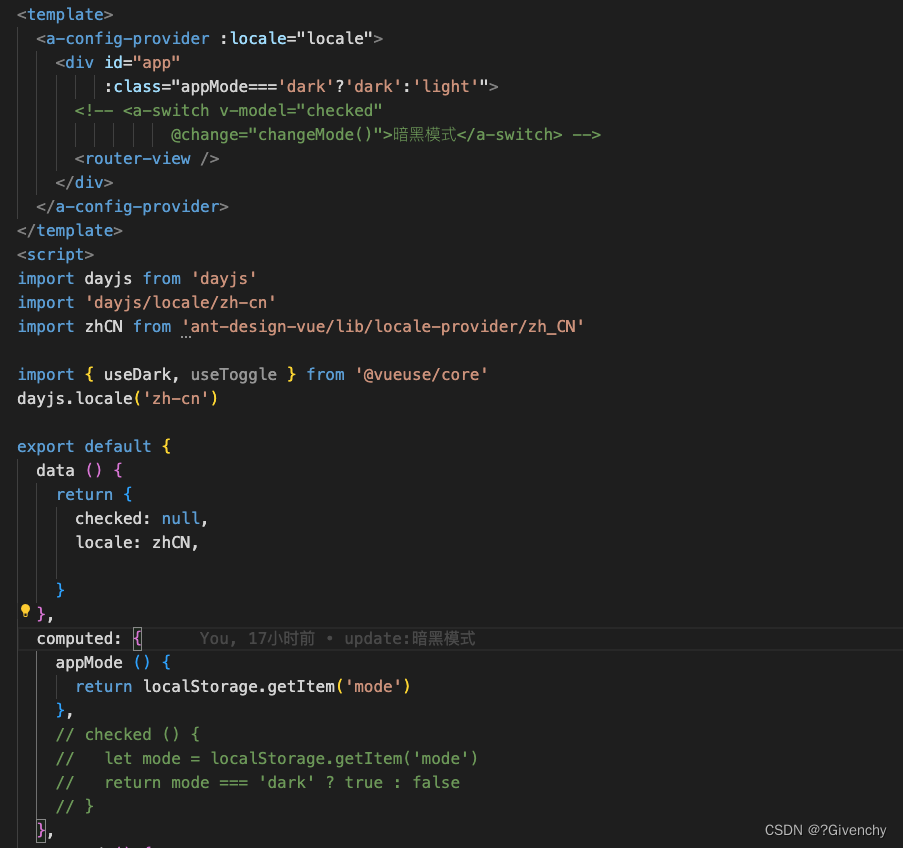
系统添加深色模式实现方案
业务需求,夜间看系统太刺眼,要求添加夜间模式
效果如下:
依赖如下: 参考了官方解决方案,尝试后没有有效的解决. 官方解决方案 后续打算换框架,发现antdesign pro vue版本的暗黑模式禁用了. ant design pro 预览地址 思路: 引入andesign 暗黑模式的样式 , 手动修改自定义类…
Ant Design、Element组件:时间日期选择器限制选择范围的几种场景及区别
目录
第一章 Ant Design时间日期选择器限制选择范围的几种场景
需求一:选择今天之前的日期(分为包括今天以及不包括今天)
需求二:设置选择今天之后的日期(分为今天以及今天之后)
需求三:设置…
关于Vue MV 设计模型
在 Vue.js 中,MV(Model-View)设计模型是一个非常重要的概念,它帮助我们组织和管理应用程序中的数据、用户界面和业务逻辑。在这篇文章中,我们将探讨如何在 Vue.js 中设计一个优秀的MV模型。
### Model
Model层代表着应用程序的数据和业务逻…
antd-design-vue Table组件全局配置(分页器...)
描述:该框架许多默认配置好像还不支持,一般都是挨个使用挨个配置。我的项目中也遇到了类似的情况,但是当需求发生变化时,代码所有的组件使用则都需要修改,这种方式真的很不礼貌。 《我为了一口醋包了顿饺子》
需求是将…
AntDesignVue之a-table中key不唯一问题处理的多种方式
AntDesignVue2之a-table中key不唯一问题处理的多种方式 文章目录 AntDesignVue2之a-table中key不唯一问题处理的多种方式1. key不唯一问题1. 问题描述2. 解决方法1. 带冒号的rowKey2 . 带冒号的rowKey绑定表达式3. 不带冒号的rowKey属性 1. key不唯一问题
1. 问题描述 antdv: …
如何改造antd-vue的table支持虚拟列表功能
对于超大数据量的接口来说,如果前端直接一股脑的渲染出来,必然会导致渲染超时、操作卡顿、内存爆表、网页奔溃等情况,因此一般的对于大数据量的列表处理,无非就以下几种方式
采取分页的方式,减少每页的数量 比如每页1…
中台前端框架AntDesignPro document.ejs文件详解
前言
.ejs文件是使用EJS(Embedded JavaScript templating)模板引擎创建的模板文件。EJS是一种简单而强大的模板语言,可以在HTML文件中嵌入JavaScript代码。EJS主要用于服务器端渲染(SSR)的场景,也可以在构…
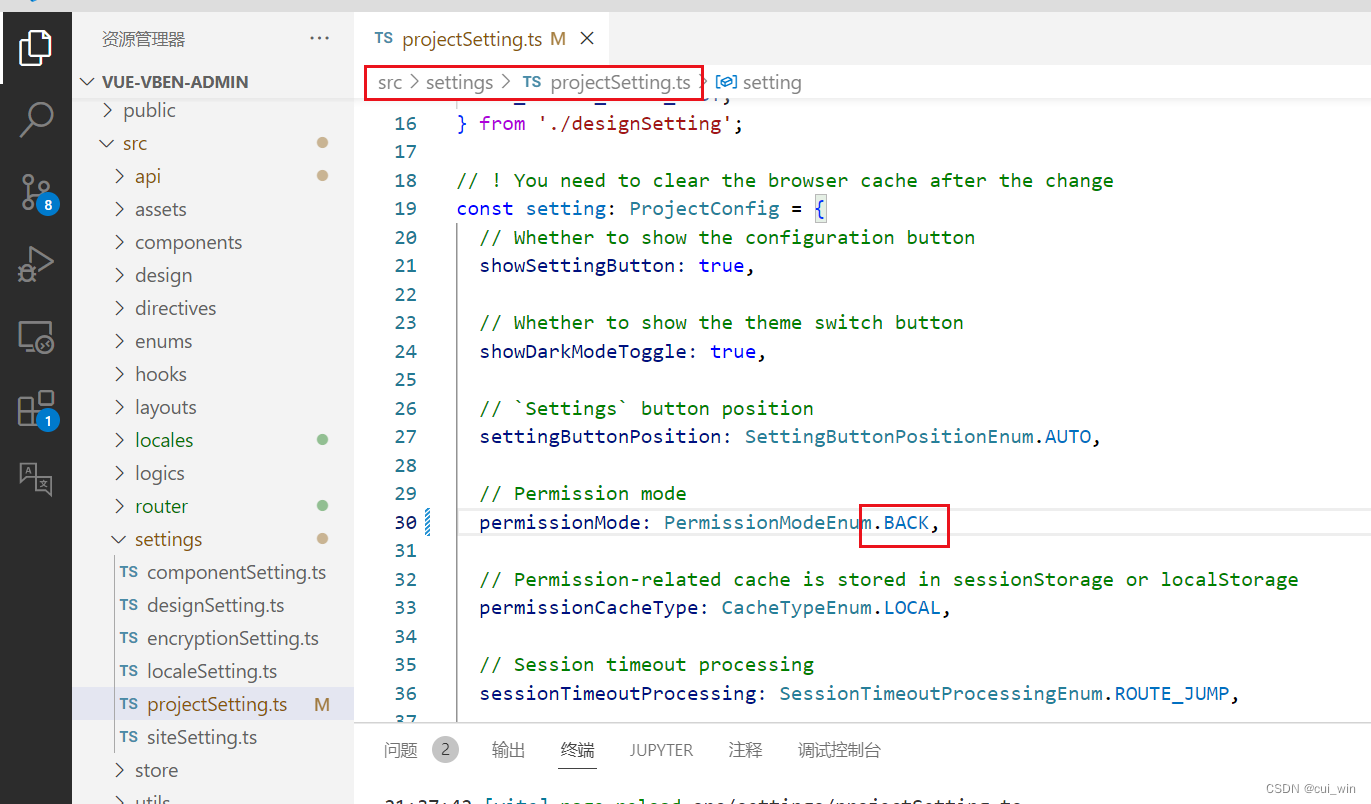
第六节:Vben Admin权限-后端控制方式
系列文章目录
第一节:Vben Admin介绍和初次运行 第二节:Vben Admin 登录逻辑梳理和对接后端准备 第三节:Vben Admin登录对接后端login接口 第四节:Vben Admin登录对接后端getUserInfo接口 第五节:Vben Admin权限-前端控制方式 文章目录 系列文章目录前言一、角色权限(后端…
长胜证券:大模型行业将进入产品化落地的快车道
【长胜证券:大模型职业将进入产品化落地的快车道】第一批8家大模型获批上线,标志着大模型职业在我国正式进入产品化落地阶段。后续,阿里、腾讯、科大讯飞等公司的大模型产品也有望陆续获批,进一步加速AI产品化落地。国内大模型产品…
Vue基础语法核心指令过滤器计算属性监听属性
目录
1. 模板语法
1.1 插值
1.1.1 文本
1.1.2 html
1.1.3 属性
1.1.4 表达式
1.2 指令
1.2.1 核心指令
1.2.1.1 v-if |v-else-if|v-else
1.2.1.2 v-show
1.2.1.3 v-for
1.2.1.4 v-on|v-model|v-for
1.2.1.5 参数 v-bind:href,v-on:click
1.2.1.6 简写
2. 过滤器…
Ant Design Vue Element-ui 中table 合并行功能,以及带分页并合并行
1. Ant Design Vue 中 table 合并行功能 <a-tableref"table":dataSource"comList":columns"columns":scroll"{ y: 430 }"size"small"rowKey"id":rowClassName"rowClassNameHandle":customRow"r…
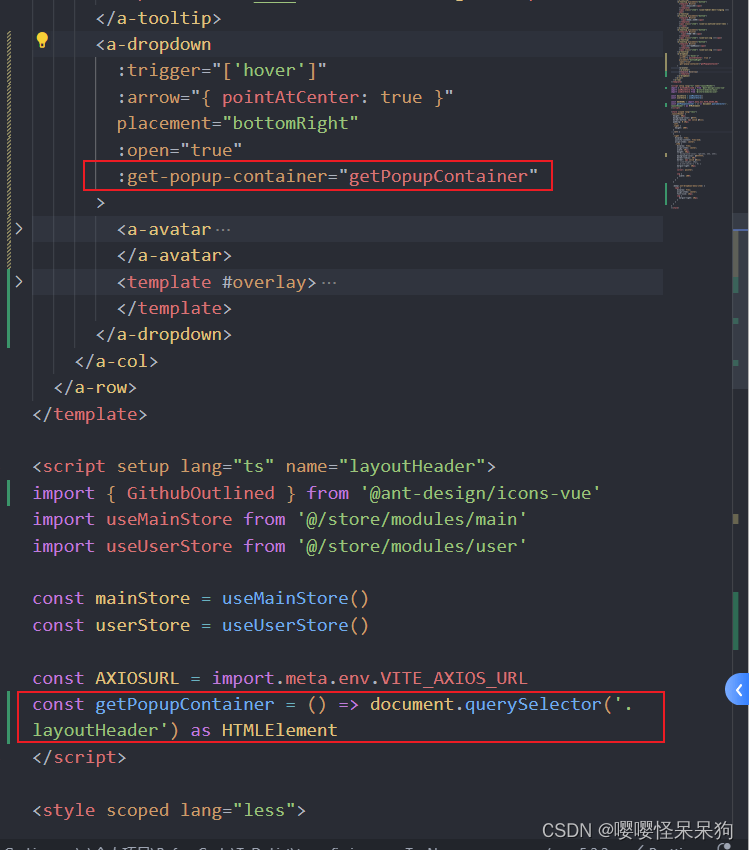
ant design vue 的getPopupContainer
在 ant design vue 中,有几个组件是有 getPopupContainer 属性的,比如:下拉菜单 默认是渲染到body 上的,所以如果你想要对 下拉选择组件 的样式,做修改,如果 style 标签上开启了 scoped,肯定不会…
登录注册表单公用节点抽取开发 - 登录注册开发(4)
登录注册表单公用节点抽取开发 - 登录注册开发(4) 教程概述
本教程将指导开发者如何将登录表单和注册表单抽取为共用节点,以便在不同的页面中复用,并简化后续的维护工作。通过本教程,你将学习如何创建共用节点、如何根据表单类型来引用不同的…
前端Excel导出实用方案(完整源码,可直接应用)
目录
前言:
技术选型:
主要功能点:
核心代码:
完整代码:
开发文档 前言:
在前后端分离开发为主流的时代,很多时候,excel导出已不再由后端主导,而是把导出的操作移…
服务器怎么启动vue3 构建的dist 服务
服务器怎么启动vue3 构建的dist 服务
服务器启动Vue3构建的dist服务,可以按照以下步骤进行操作:
1.将Vue3项目构建的dist文件夹中的所有文件复制到服务器的静态资源文件夹中,例如/var/www/html/。
2.在服务器上安装Node.js环境,并…
Ant-design-vue组件上传文档
关于组件上传文档除了element-ui,最近用到的就是ant组件,非同小异;
<a-upload:fileList"fileList"name"file":multiple"true":before-upload"handleDirectoryUpload":remove"removeFile>…
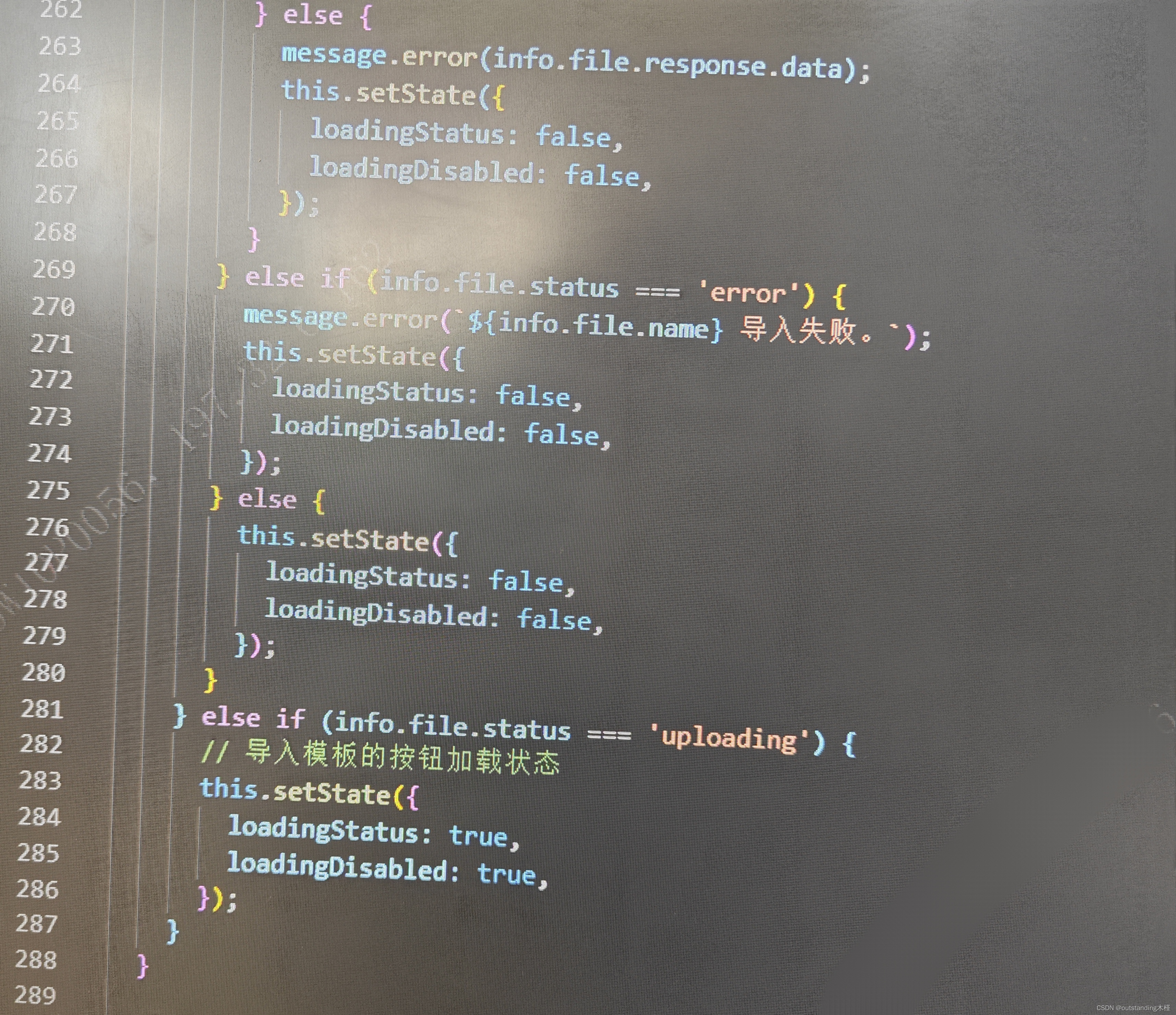
react-antd 文件导入按钮增加一个加载状态
1、效果图实例: 2、部分代码 2.1 props : 2.2 handleChange、上传的文件检验 : construction中定义
construction(props) { super(props); this.state { loadingStaus: flase, loadingDisabled: flase, // 作用:按钮如果在加 载状态中,没…
ant-vue1.78版监听a-modal遮罩层的滚动事件
监听a-modal遮罩层的滚动事件
我们开发过程中经常有遇到监听页面滚动的事件需求,去做一些下拉加载或者是下拉分页的需求,我们直接在vue的生命周期中去绑定事件监听非常的方便,但如果是弹框的遮罩层的滚动监听呢?页面的监听完全是…
基于vite 初始化vue3项目并引入Vue Router和Ant Design Vue
基于vite 初始化vue3项目并引入常用的功能、组件。 Vue RouterAnt Design Vue 系列文章指路👉
系列文章-基于Vue3创建前端项目并引入、配置常用的库和工具类 文章目录 创建ViteVue项目创建并运行WebStorm无法识别,需要在vite.config.js中定义alias 引入…
ant-design-vue 3 a-table保留选中状态
业务需求需要保留选中状态 <a-table class"satistic-table" :row-selection"{ selectedRowKeys: selectedRowKeys, onSelect:onSelect,onSelectAll:onSelectAll }" :row-key"(row)>{ return row.customerId}" :columns"columns"…
基于antd+vue2来实现一个简单的绘画流程图功能
简单流程图的实现(基于antdvue2的)代码很多哦~ 实现页面如下
1.简单操作如下 2.弹框中使用组件: <vfdref"vfd"style"background-color: white;":needShow"true":fieldNames"fieldNames"openUse…
长胜证券:资本市场的含义是什么?
本钱商场是指企业和政府通过证券生意来筹集资金并进行出资活动的商场。本钱商场通常被分为两个部分:初级商场和二级商场。初级商场是新证券发行的商场,而二级商场则是已发行证券的生意商场。本钱商场的展开程度是一个国家经济展开的重要目标之一。
从宏…
长胜证券:沪指探底回升涨0.47%,券商、酿酒板块拉升,传媒板块活跃
24日早盘,沪指盘中震动回落,接近午盘快速拉升走高;深成指、创业板指强势上扬;北向资金今天转向,早盘积极出场,半日净买入近30亿元。 到午间收盘,沪指涨0.47%报3092.88点,深成指涨1.1…
使用UniApp实现视频数组自动下载与播放功能:一步步指导
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…
高版本ant-design动态引用icon
需求
最近在更新自己的博客系统,从 vue2 升到 vue3,同步的也把 ant-design 从 1.7.8 跨越多个大版本升级到了 4.0.8,发现菜单上的 icon 报错了。
查询官方文档发现自从 2.0 版本以后的 icon 就不再支持通过 <a-icon /> 组件动态 type…